Anda kesulitan mencari solusi untuk Memperbaiki Kesalahan: Missing required field "updated". ? Sama, saya juga megalami hal ini ketika mencoba melakukan optimasi di Google webmaster, dan hanya bukan peringatan ini saja yang didapat, banyak kesalahan lain yang kita temukan saat kita melakukan tes pada blog yang kita miliki.
Mengatasi Kesalahan: Missing required field "updated". Memang banyak yang memberi tutorial, tapi saya fikir, mereka menerbitkan artikelnya, tak bisa dibuktikan atau di terapkan oleh kita sebagai pembaca,
Bersama x-quadrat.blogspot.com anda tak perlu kecewa lagi, dan saya berharap disinilah pencarian anda untuk kata kunci Kesalahan: Missing required field "updated". Berakhir, karena solusi dari saya sudah saya terapkan pada blog saya sendiri.
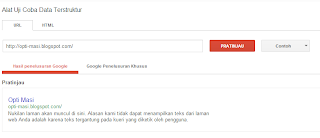
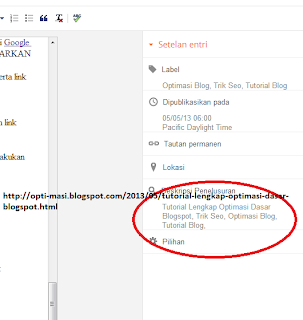
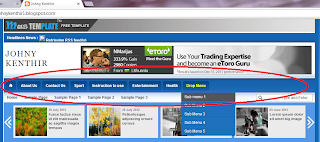
Pertama mari kita pahami dulu arti kata Kesalahan: Missing required field "updated". Yang kalo menurut saya adalah tidak ditemukan tanggal terbit artikel, haha... Asal aja ngartikan, tapi makna dan tujuanya seperti itu. Penyebabnya adalah Saat kita membuat artikel lebih dari 1 dalam sehari, sementara Waktu yang ditampilkan pada default Blogger adalah pada posting atikel terakhir pada 1 hari tertentu tergantung pada anda kapan membuat artikel. sementara Artikel sebelumnya pada tangal yang sama, Tanggal Posting Tidak ditampilkan. inilah yang menyebabkan Kesalahan: Missing required field "updated", Perhatikan gambar berikut. (saya terbitkan 2 artikel pada tanggal yang sama )
Untuk Mengatasi masalah tersebut sangat sederhana dan Mudah.
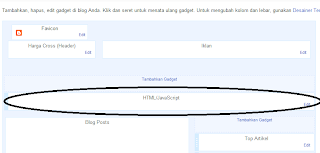
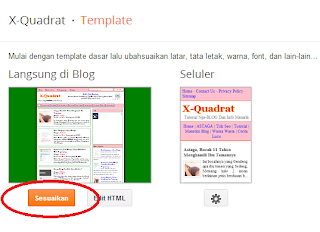
Untuk yang pertama silahkan anda masuk ke TATA LETAK BLOG sobat, pastikan anda menampilkan tanggal dan penulis seperti gambar berikut ini
Dan selajutnya masuk ke Template > Edit HTML Cari Kode berikut ini.
Kode :
Setelah Ketemu Silahkan hapus Kata Header pada Kode diatas yang berwarna Merah hingga menjadi Seperti ini
Mengatasi Kesalahan: Missing required field "updated". Memang banyak yang memberi tutorial, tapi saya fikir, mereka menerbitkan artikelnya, tak bisa dibuktikan atau di terapkan oleh kita sebagai pembaca,
Bersama x-quadrat.blogspot.com anda tak perlu kecewa lagi, dan saya berharap disinilah pencarian anda untuk kata kunci Kesalahan: Missing required field "updated". Berakhir, karena solusi dari saya sudah saya terapkan pada blog saya sendiri.
Pertama mari kita pahami dulu arti kata Kesalahan: Missing required field "updated". Yang kalo menurut saya adalah tidak ditemukan tanggal terbit artikel, haha... Asal aja ngartikan, tapi makna dan tujuanya seperti itu. Penyebabnya adalah Saat kita membuat artikel lebih dari 1 dalam sehari, sementara Waktu yang ditampilkan pada default Blogger adalah pada posting atikel terakhir pada 1 hari tertentu tergantung pada anda kapan membuat artikel. sementara Artikel sebelumnya pada tangal yang sama, Tanggal Posting Tidak ditampilkan. inilah yang menyebabkan Kesalahan: Missing required field "updated", Perhatikan gambar berikut. (saya terbitkan 2 artikel pada tanggal yang sama )
Untuk Mengatasi masalah tersebut sangat sederhana dan Mudah.
Untuk yang pertama silahkan anda masuk ke TATA LETAK BLOG sobat, pastikan anda menampilkan tanggal dan penulis seperti gambar berikut ini
Dan selajutnya masuk ke Template > Edit HTML Cari Kode berikut ini.
Kode :
<b:if cond='data:post.dateHeader'>Kode ini adan banyak, Cari Kode ini yang letaknya dibawah Kode <b:if cond='data:post.title'>
Setelah Ketemu Silahkan hapus Kata Header pada Kode diatas yang berwarna Merah hingga menjadi Seperti ini
<b:if cond='data:post.date'>
Simpan Template, Silahkan Di cek Hasilnya dengan Google Webmaster Tool Disini.
Itulah Sedikit Artikel yang saya buat panjang lebar Hingga terbitlah tulisan ini dengan Judul Kesalahan: Missing required field "updated" semoga bermanfaat.