Tidak ada yang salah Pada judul Artikel yang saya buat Ini, "Mencuri Menu Blog Lain dan Memasang Pada Blog sendiri", Lain dari yang lain memang, Tapi setidaknya saya bukan bertujuan mengajak sahabat-sahabat blogger untuk mencuri, Melainkan mengajak untuk sedikit lebih kreatif dibanding harus meminta ataupun menggunakan hasil karya orang lain, kita akan lebih puas dengan tampilan yang kita modifikasi sendiri, akan tercipta kepuasan bathin saat sobat melihat hasil karya sobat walau dari hasil pencurian, eh... kreatifitas maksudnya.
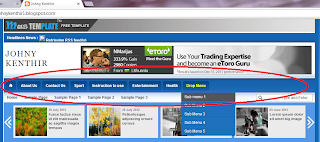
Oke Bro, untuk pertama kalinya silahkan anda kunjungi demo Template hasil karya Master blog yang tidak asing lagi, dan tak ayal lagi, seluruh blogger dinusantara ini pasti mengenalnya, Maskolis. Demonya Klik Disini, Semua pasti tertarik dengan gaya template ala magazine ini, tapi saya lebih tertarik dengan Tab Menu Dropdown yang punya warna biru itu.
Apa yang harus kita lakukan Untuk menerapkan Menu Dropdown seperti pada blog itu kedalam Blog yang kita miliki? berikut ini adalah Cara-caranya.
1. Buka Blog yang ingin anda ambil Elemen Menu nya. untuk percobaan kali ini adalah http://johnykenthir1.blogspot.com/ Setelah terbuka, Tekan CTRL+U dan akan terbuka seluruh kode yang ada dalam Blog ini.
2. Dalam banyak hal, Menu Dropdown yang tampil dalam sebuah blog adalah didirikan Oleh 2 Kode, Yaitu Kode HTML dan Kode CSS, Meski terkadang ada yang menggunakan Jquery, tapi itu jarang dipakai karena dirasa berat untuk sebuah blog.
Pada Gambar diatas, keadaan anda saat ini saya anggap sedang ada pada halaman Sumber Kode Blog Jhony kentir, Tekan CTRL+F dan masukan pencarian, Apa yang anda cari? cukup masukan salah satu kata yang ada pada menu blog, salah satunya adalah yang saya gunakan adalah menu Contact Us, Setelah ketemu, disinilah anda bisa mendapatkan Kode HTML menu Dropdown nya, Kode HTML Menu ini selalu di Awali dengan tag Pembuka <div id=....... dan diakhiri dengan tag penutup </div> pada kode diatas ditemukan <div id='menuwrapperpic'>, Disinilah Kode ini dimulai. silahkan di blok dan di Copy Kodenya dan Simpan dengan Notepad, beri nama Kode HTML Menu.
3. Tab Menu Dropdown pada blog bisa terbentuk rapi dan tersusun karena adanya kode HTML Menu dan Gaya penampilanya Dibentuk sedemikian rupa Oleh Kode CSS, Nah sekarang kita mulai mencari Kode CSS tersebut.
Dalam Kode HTML yang ada copy tadi, Masing-masing elemen yang ada dalam website/Blog memiliki Identitas tersendiri, Kode Menu HTML yang anda temukan diatas adalah diawali <div id='menuwrapperpic'> maka ID nya adalah 'menuwrapperpic' maka lakukanlah pencarian lagi untuk kata 'menuwrapperpic', tanpa tanda kutip. maka akan dihasilkan kode seperti berikut ini.
4. Silahkan Di Copy dan paste Pada Notepad, Simpan dan beri nama Kode CSS Menu.
Cara Memasang Menu Dropdown Pada Blog
Pencurian Menu Telah Selesai, Sekarang Tinggal Langkah2 memasang Menu Dropdown Pada Blog kita. Ada 2 cara yang biasa saya lakukan, cara yang pertama adalah mletakan Code CSS di atas ]]></b:skin> Dan meletakan kode HTML pada add elemen ataupun memasukanya kedalam Template.
Saya kasih cara yang mudah, karena dengan cara ini anda bisa mengatur Ukuran Maupun Warna tanpa menunggu lama melihat Preview nya.
1. Masuk Ke Dashboard Blog Sobat, Pilih Blog mana yang mau di edit, Saran saya bikinlah blog baru, khusus untuk Otak-atik, setelah lancar dan oke, baru terapkan pada blog utama.
setelah masuk ke Dashboard Blog, Pilih Template kemudian pilih EDIT HTML, Cari Kode Penutup Header, Pada template umumnya elemen header dibuka dengan Kode <div id='header-wrapper'> dan Ditutup dengan <!-- end header-wrapper -->, Letakan Kode HTML Menu yang anda curi tadi tepat dibawah Tag penutup ini, <!-- end header-wrapper -->, Beda template beda kode, Cari yang sangat mirip. Setelah itu simpan Template. lihat hasilnya, Berantakan kan? Haha.
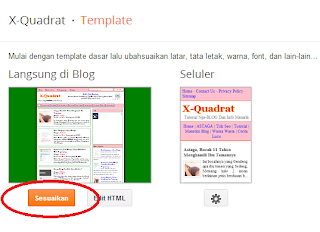
2. Agar tidak berantakan mari kita atur tampilan menu itu dengan Kode CSS. Edit Template dan Klik Sesuaikan.
maka akan tampil seperti ini.
Klik Tingkat Lanjut dan Letakkan Kode CSS Menu hasil curian tadi pada Field yang tersedia, disinilah anda bisa mengatur dan menyesuaikan panjang maupun warna tab menu agar lebih mecing dengan tampilan blog sobat. Selamat mencoba.
Oke Bro, untuk pertama kalinya silahkan anda kunjungi demo Template hasil karya Master blog yang tidak asing lagi, dan tak ayal lagi, seluruh blogger dinusantara ini pasti mengenalnya, Maskolis. Demonya Klik Disini, Semua pasti tertarik dengan gaya template ala magazine ini, tapi saya lebih tertarik dengan Tab Menu Dropdown yang punya warna biru itu.
Apa yang harus kita lakukan Untuk menerapkan Menu Dropdown seperti pada blog itu kedalam Blog yang kita miliki? berikut ini adalah Cara-caranya.
1. Buka Blog yang ingin anda ambil Elemen Menu nya. untuk percobaan kali ini adalah http://johnykenthir1.blogspot.com/ Setelah terbuka, Tekan CTRL+U dan akan terbuka seluruh kode yang ada dalam Blog ini.
2. Dalam banyak hal, Menu Dropdown yang tampil dalam sebuah blog adalah didirikan Oleh 2 Kode, Yaitu Kode HTML dan Kode CSS, Meski terkadang ada yang menggunakan Jquery, tapi itu jarang dipakai karena dirasa berat untuk sebuah blog.
Pada Gambar diatas, keadaan anda saat ini saya anggap sedang ada pada halaman Sumber Kode Blog Jhony kentir, Tekan CTRL+F dan masukan pencarian, Apa yang anda cari? cukup masukan salah satu kata yang ada pada menu blog, salah satunya adalah yang saya gunakan adalah menu Contact Us, Setelah ketemu, disinilah anda bisa mendapatkan Kode HTML menu Dropdown nya, Kode HTML Menu ini selalu di Awali dengan tag Pembuka <div id=....... dan diakhiri dengan tag penutup </div> pada kode diatas ditemukan <div id='menuwrapperpic'>, Disinilah Kode ini dimulai. silahkan di blok dan di Copy Kodenya dan Simpan dengan Notepad, beri nama Kode HTML Menu.
3. Tab Menu Dropdown pada blog bisa terbentuk rapi dan tersusun karena adanya kode HTML Menu dan Gaya penampilanya Dibentuk sedemikian rupa Oleh Kode CSS, Nah sekarang kita mulai mencari Kode CSS tersebut.
Dalam Kode HTML yang ada copy tadi, Masing-masing elemen yang ada dalam website/Blog memiliki Identitas tersendiri, Kode Menu HTML yang anda temukan diatas adalah diawali <div id='menuwrapperpic'> maka ID nya adalah 'menuwrapperpic' maka lakukanlah pencarian lagi untuk kata 'menuwrapperpic', tanpa tanda kutip. maka akan dihasilkan kode seperti berikut ini.
4. Silahkan Di Copy dan paste Pada Notepad, Simpan dan beri nama Kode CSS Menu.
Cara Memasang Menu Dropdown Pada Blog
Pencurian Menu Telah Selesai, Sekarang Tinggal Langkah2 memasang Menu Dropdown Pada Blog kita. Ada 2 cara yang biasa saya lakukan, cara yang pertama adalah mletakan Code CSS di atas ]]></b:skin> Dan meletakan kode HTML pada add elemen ataupun memasukanya kedalam Template.
Saya kasih cara yang mudah, karena dengan cara ini anda bisa mengatur Ukuran Maupun Warna tanpa menunggu lama melihat Preview nya.
1. Masuk Ke Dashboard Blog Sobat, Pilih Blog mana yang mau di edit, Saran saya bikinlah blog baru, khusus untuk Otak-atik, setelah lancar dan oke, baru terapkan pada blog utama.
setelah masuk ke Dashboard Blog, Pilih Template kemudian pilih EDIT HTML, Cari Kode Penutup Header, Pada template umumnya elemen header dibuka dengan Kode <div id='header-wrapper'> dan Ditutup dengan <!-- end header-wrapper -->, Letakan Kode HTML Menu yang anda curi tadi tepat dibawah Tag penutup ini, <!-- end header-wrapper -->, Beda template beda kode, Cari yang sangat mirip. Setelah itu simpan Template. lihat hasilnya, Berantakan kan? Haha.
2. Agar tidak berantakan mari kita atur tampilan menu itu dengan Kode CSS. Edit Template dan Klik Sesuaikan.
maka akan tampil seperti ini.
Klik Tingkat Lanjut dan Letakkan Kode CSS Menu hasil curian tadi pada Field yang tersedia, disinilah anda bisa mengatur dan menyesuaikan panjang maupun warna tab menu agar lebih mecing dengan tampilan blog sobat. Selamat mencoba.
Simpan Artikel Mencuri Menu Blog Lain dan Memasang Pada Blog sendiri Dengan Link : http://x-quadrat.blogspot.com/2013/06/Mencuri-Menu-Blog-Lain-dan-Memasang-Pada-Blog-Sendiri.html
Judul : Mencuri Menu Blog Lain dan Memasang Pada Blog sendiri.
Kategori : Menu Dropdown / Oprek Template / Solusi
Ditulis oleh : Unknown Pada June 18, 2013
Bagikan Ke : Facebook / Twitter
Kategori : Menu Dropdown / Oprek Template / Solusi
Ditulis oleh : Unknown Pada June 18, 2013
Bagikan Ke : Facebook / Twitter








wah oke sob keren, kapan-kapan bisa di coba :D
ReplyDeleteSilahkan sob, ini bisa untuk mengatasi saat kita butuh tapi tak ada artikel yang sesuai dengan yang kita inginkan.
Deletekeren tuh Bro ,boleh di coba
ReplyDeleteMonggo... mumpung gratis seumur hidup... haha
DeleteSalam kenal kembali, saiya dari riau, terimakasih telah berkunjung...
ReplyDeletegagal terus mas, saya bingung nempatin dimana html yg udah dicuri tadi. sama css yg harus dicuri yang mana, krn template beda2 ya
ReplyDeletePada satu kasus, tiap template memilik kode yang berbeda, tidak semua template memiliki kode , anda bisa mencari kode lain dari ini, misal atau lainya.
DeleteWah ... boleh dicoba nih mas ... :D
ReplyDeletePada dasarnya, yang perlu dipahami adalah nama2 bagian template, setelah namanya tau, kita akan mudh mencari kodenya...
DeleteBermanfaat banget tuh...coba oatk atik dulu ahhh!
ReplyDeleteAne udah coba tapi gagal terus Gan, solusinya gimana yah. kirim balasan ke email saya star.tonn@gmail.com
ReplyDeleteterimakasih sebelumnya
Ane udah coba tapi gagal terus Gan, solusinya gimana yah. kirim balasan ke email saya star.tonn@gmail.com
ReplyDeleteterimakasih sebelumnya