Selamat Siang Sahabat X-Quadrat Semua, setelah kemaren saya menulis Mencuri Menu Blog Lain dan Memasang Pada Blog sendiri, Sekarang saya akan mencoba berbagi trik tentang Cara Membuat Menu Horizontal Dibawah Header Untuk Iklan Adsense, Yang punya Akun Adsense wajib bikin menu ini, Karena Menu yang tampil adalah Iklan dari Google. Yang belum punya Akun Adsense juga bisa mempraktekan ini untuk keperluan lainnya, misal HeadNews, Promosi Link sendiri, ataupun lainnya.
Sebelumnya melanjutkan Trik ini, ada baiknya kita lihat preview dan bentuk menu ini pada gambar berikut ini, Atau ingin melihat hasilnya langsung bisa mengunjungi Harga Cross Disini.
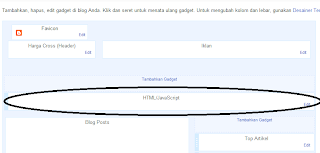
Yang pada Tampilan tata letaknya adalah seperti ini
Gimana, Tertarik? Langsung saja ikuti Step by Step Membuat Menu Horizontal Untuk Google Adsense.
1. Masuk Dan Login Ke Dashboard Blog dan Klik Template dan Klik Edit HTML.
2. Cari Kode ]]></b:skin> Dan letakan Kode ini tepat diatasnya.
Code :
Code :
Selamat mencoba Trik Membuat Menu Horizontal Untuk Google Adsense semoga bermanfaat.
Note : Tiap template memiliki Kode yang berbeda, harap menyesuaikan Sendiri atas template masing-masing.
Sebelumnya melanjutkan Trik ini, ada baiknya kita lihat preview dan bentuk menu ini pada gambar berikut ini, Atau ingin melihat hasilnya langsung bisa mengunjungi Harga Cross Disini.
Yang pada Tampilan tata letaknya adalah seperti ini
Gimana, Tertarik? Langsung saja ikuti Step by Step Membuat Menu Horizontal Untuk Google Adsense.
1. Masuk Dan Login Ke Dashboard Blog dan Klik Template dan Klik Edit HTML.
2. Cari Kode ]]></b:skin> Dan letakan Kode ini tepat diatasnya.
Code :
#xquadratmenu {border:1px solid #0007fd;height:18px;border-radius:3px;-webkit-border-radius:3px;-opera-border-radius:3px;-moz-border-radius:3px;background:#fbfbfb;margin-top:0px;padding:8px 10px 10px 10px} .xquadratmenu-widget {3. Cari Kode <div id='main-wrapper'> dan letakan kode ini tepat diatasnya.
padding:10px 10px 10px 10px; }
Code :
<div id='xquadratmenu'>4. Simpan Template dan mulailah menambahkan Kode adsense pada TATA LETAK.
<b:section class='header' id='col1' preferred='yes'>
</b:section>
</div>
Selamat mencoba Trik Membuat Menu Horizontal Untuk Google Adsense semoga bermanfaat.
Note : Tiap template memiliki Kode yang berbeda, harap menyesuaikan Sendiri atas template masing-masing.
Simpan Artikel Menu Mendatar Dibawah Header Untuk Google Adsense Dengan Link : http://x-quadrat.blogspot.com/2013/06/menu-mendatar-dibawah-header-untuk.html
Judul : Menu Mendatar Dibawah Header Untuk Google Adsense.
Kategori : CSS Menu / Elemen Baru
Ditulis oleh : Unknown Pada June 19, 2013
Bagikan Ke : Facebook / Twitter
Kategori : CSS Menu / Elemen Baru
Ditulis oleh : Unknown Pada June 19, 2013
Bagikan Ke : Facebook / Twitter





Kunjungan tengah malam gan...
ReplyDeleteHappy blogwalking...
Tuan rumah dah molor gan, nih baru bangun... Selamat pagi...
Deletecocok untuk yang membuat blog agar bisa memasang adsense...
ReplyDeleteTinggal pengaturan warna aja gan, biar bener2 seperti menu horizontal betulan...
Deletemasih nggak punya adsense gan :)
ReplyDeleteSabar dan tetep belajar gan, kalo udah rezeki pasti nanti punya. Hehe... Semangat!!!
DeleteWaduh,,,,saya masih belum di terima GA nya :(
ReplyDeletePengunjung diutamakan dari pengunjung organik, kemungkinan besar diterima deh,..
Deletekeren tipsnya.. tapi masih bingung buat make.. maklum newbie.
ReplyDeleteGak usah bingung2, toh template bisa dibackup ini, takut mencoba membuat kita tak bisa2, hehe.. betul???
DeleteSangat bermanfaat, Sob. Tapi kebetulan saya tidak punya akun Google AdSense sama sekali. :(
ReplyDeletehoho, Om Master sempet mampir dan ninggalin jejak, makasih banget om, bukan gak punya, mungkin ga minat, AYAHE MELA terlalu asik menulis dan menulis...
DeleteMakasi sob :)
ReplyDeleteSangat bermanfaat :)
Coba2 sob, soalnya pengunjung sekarang dah pinter2, mana yg iklan mana yang bukan,
DeleteKunjungan perdana nih gan ..
ReplyDeletesalam blogger "http://planetajaib.blogspot.com/"
Yup makasih sob...
Deletethanks tutorialnya gan :)
ReplyDeletesalam
gigihkurniawan.blogspot.com
Terimakasih and langsung uji coba he...he...
ReplyDeleteMau coba ni
ReplyDeleteKunjungi balik donk www.infokeguruan.com